Website Number 10
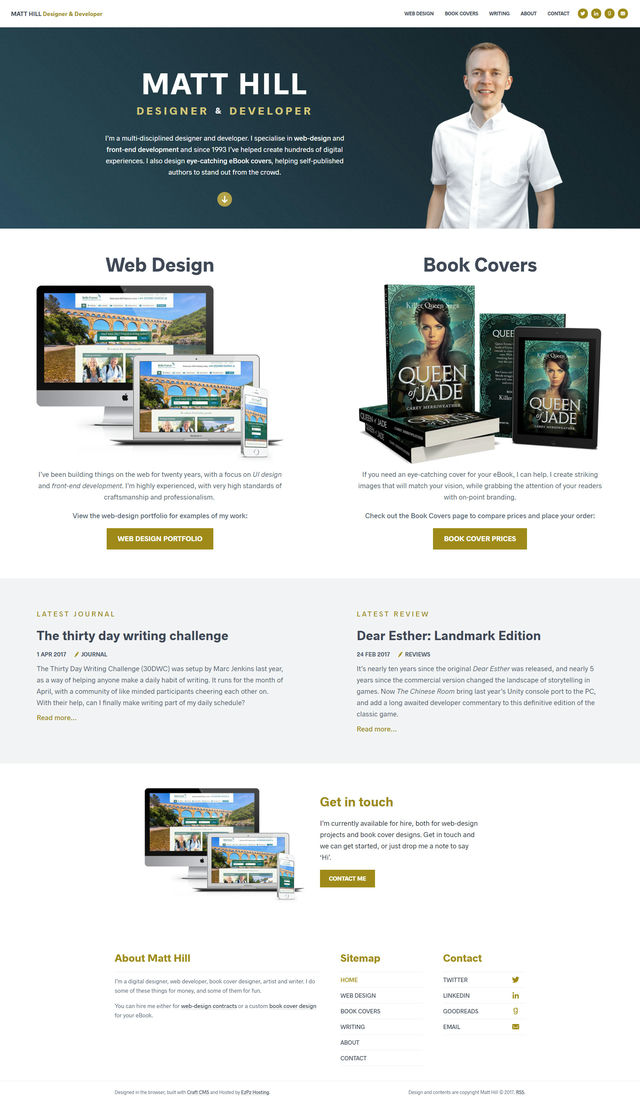
Today I’ve launched my new website. Rather than a complete re-design, it’s more of a re-align: bringing together all my digital skills and services under one virtual roof for the first time.
Having left full-time work and returned to self-employment, I’m now refocusing my efforts on promoting my design skills. Part of this is the launch of a new service in book cover design, something I’ve been planning for the last few months.
I also needed a better web design portfolio, as the previous version of my site didn’t have a portfolio at all. I’d only been using my previous site for the occasional piece of writing, but it was limited and didn’t really reflect who I am. I wanted my site to be clearer about my skills and services, so it was evident I needed to solve both problems on the new site.
This new site is split into two areas: my web-design portfolio and my book-cover design service. I still have a writing section where I write reviews, keep the odd journal and pen infrequent fiction, but it’s not a priority for me at the moment.
I’m going all out this year to promote my book cover design service. I’m hoping long-term that It becomes much more than a side-line. If I’m able to make a success of it, I may even stop doing web-design entirely but that’s a long way off so I’ll just have to wait and see.
And what about that title? Website Number 10. Yes, this is the tenth version of my personal site to go live since I started creating them back in 1998. That’s an average of a re-design every two years, which seems about right. Nearly twenty years since my first site! That really does make me feel rather old. But I’m still here, still creating and still enjoying it. I wonder what the next twenty years will bring?
Design & Code
Here’s some info about the design and build of the site, if you’re into that:
- I designed (mostly) in the browser, iterating on the previous design. While this gave me a lot of flexibility, I lost way too much time experimenting.
- I chose to go for a clean and modern look, while retaining my large header images and classic colour scheme.
- The title font is Geomanist and the body font is Source Sans Pro. I looked at many different font combinations, including gorgeous fonts from typekit and several other self hosted fonts that I’ve bought over the years. But in the end I just wanted simplicity and these two fonts gave just the right weight and readability I was looking for with the minimum of fuss.
- All the HTML and Sass CSS is hand-coded, and the Sass and minimal JS was compiled using PrePros.
- I built the site on Craft, a wonderful CMS and an absolute delight to use. It’s now my first choice for any custom CMS projects.
- This is the first version of my personal site that ignores legacy browser compatibility. It’s been tested in latest Chrome, Firefox, Edge, Opera, and IE11. It should work in older browsers too, although the mileage may vary. I’m still a great believer in the universal accessibility of websites, but I simply no longer have the time to develop an infinitely backwards compatible personal site and chose to focus my efforts on the future, not the past.