Barclays Graduate Recruitment
Front-end Build
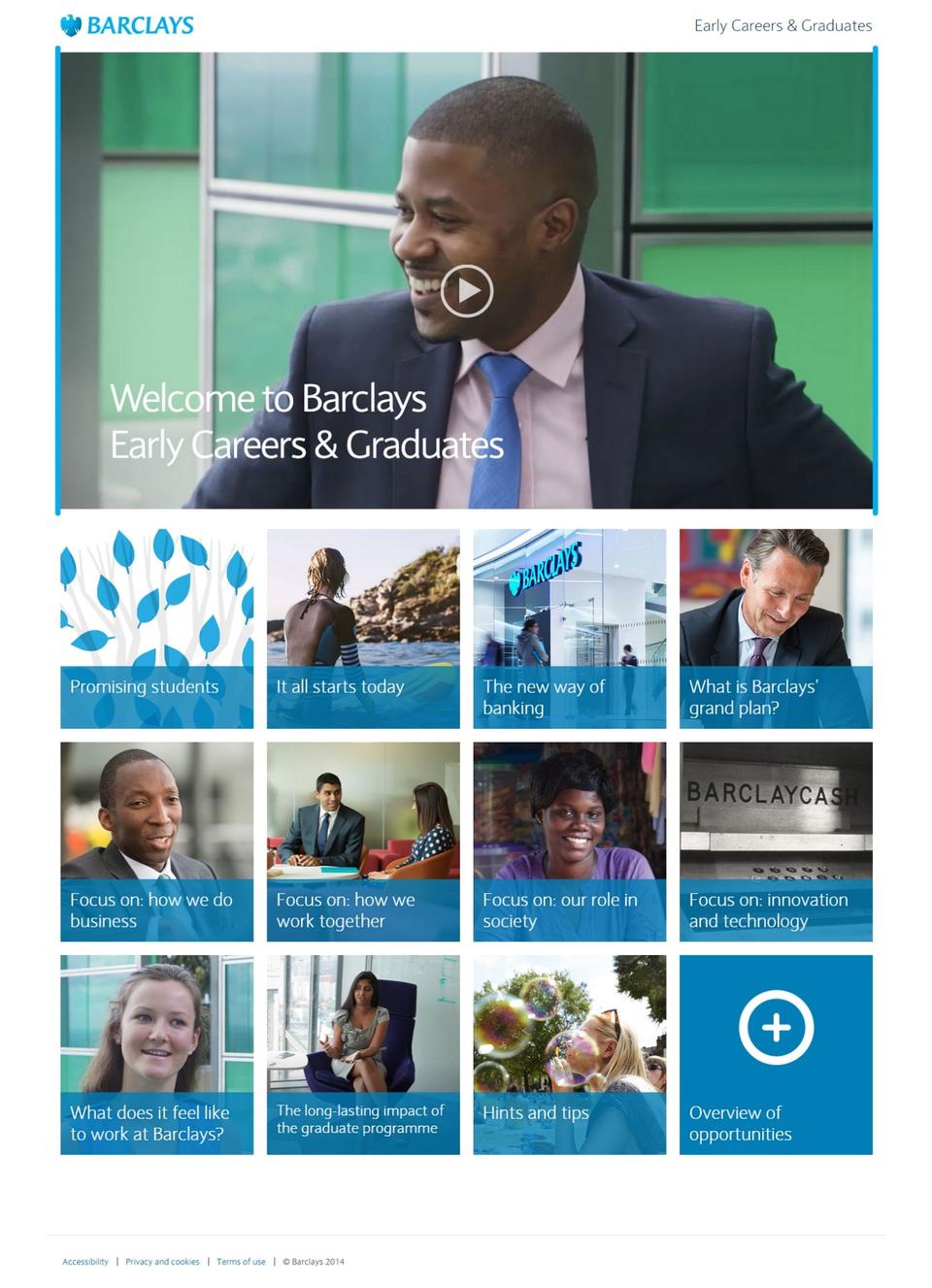
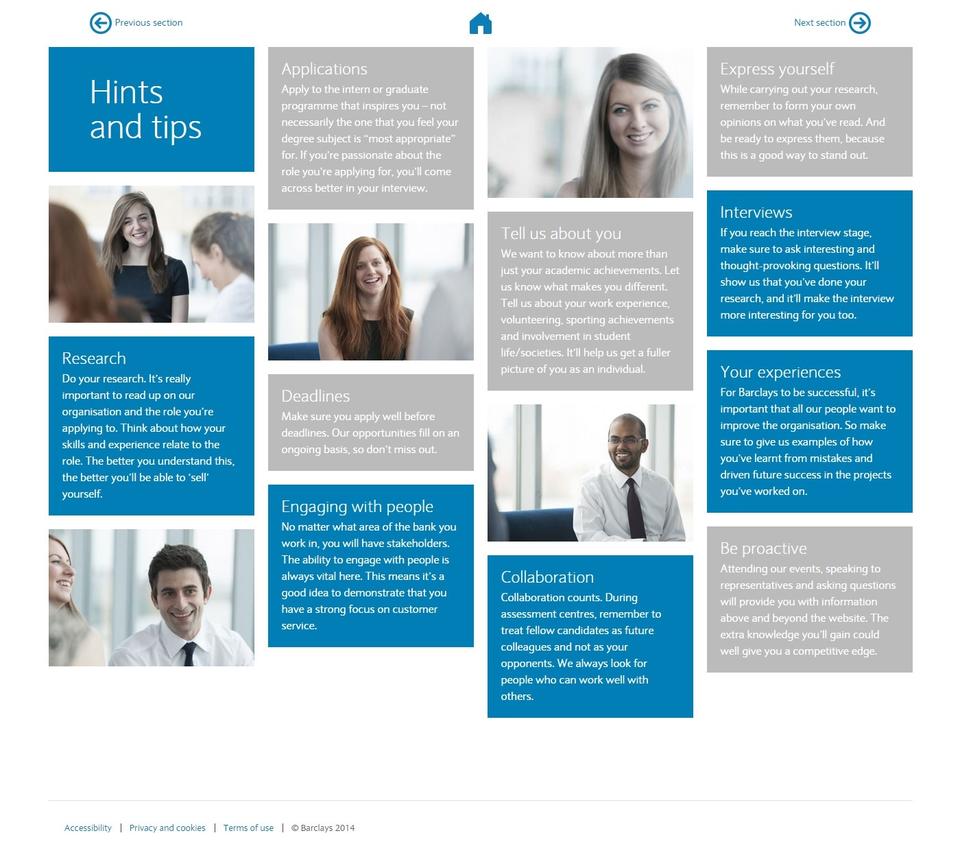
This high-end brochure site for graduate recruitment was designed for Barclays by London agency Stafford Long. I worked on contract in-house to create a working site from PhotoShop designs.
Details
| Client | Barclays |
|---|---|
| Year | 2014 |
| Duration | 5 weeks |
| Tools & Tech | HTML, CSS, Sass, jQuery, Jekyll |
| Output | Fully functional website |
| URL | joinus.barclays.com/brochure |
Summary
I worked closely with the designer at Stafford Long, who was very keen to develop a clean, contemporary experience for this slick brochure. We discussed the pros and cons of some of the interaction types and experimented with a number of different touch-and-swipe approaches. The primary audience would likely be accessing the brochure on tablets, so the touch experience needed to be perfect.
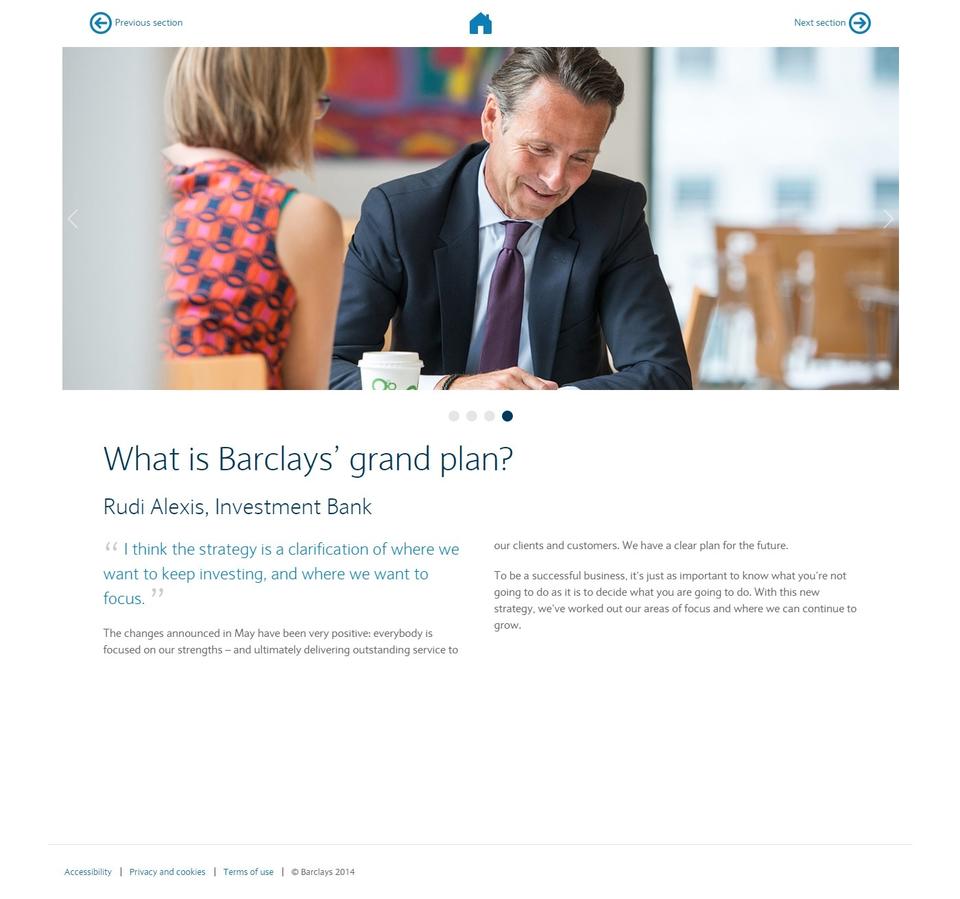
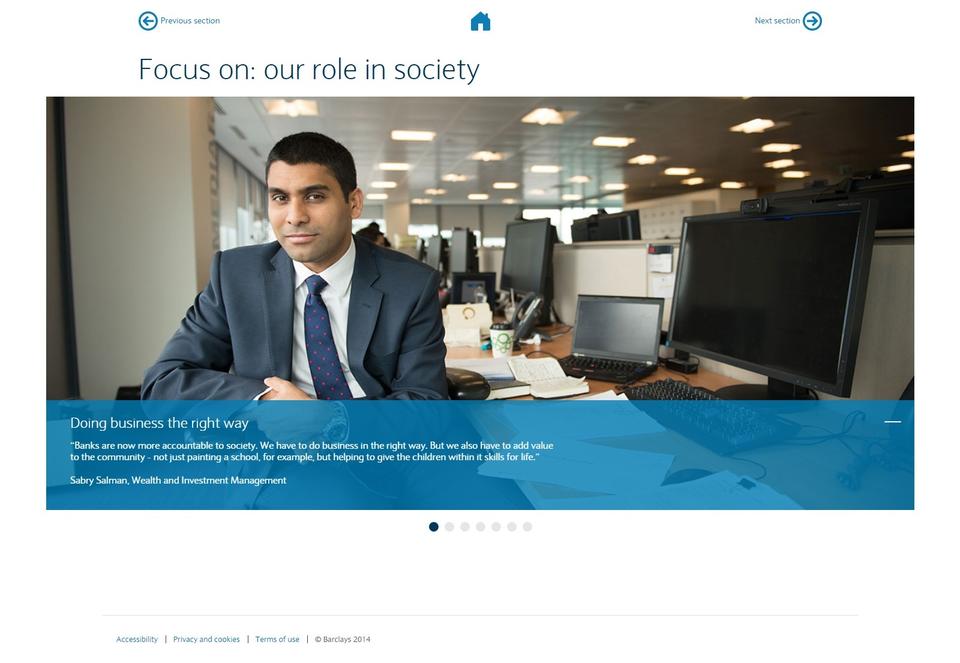
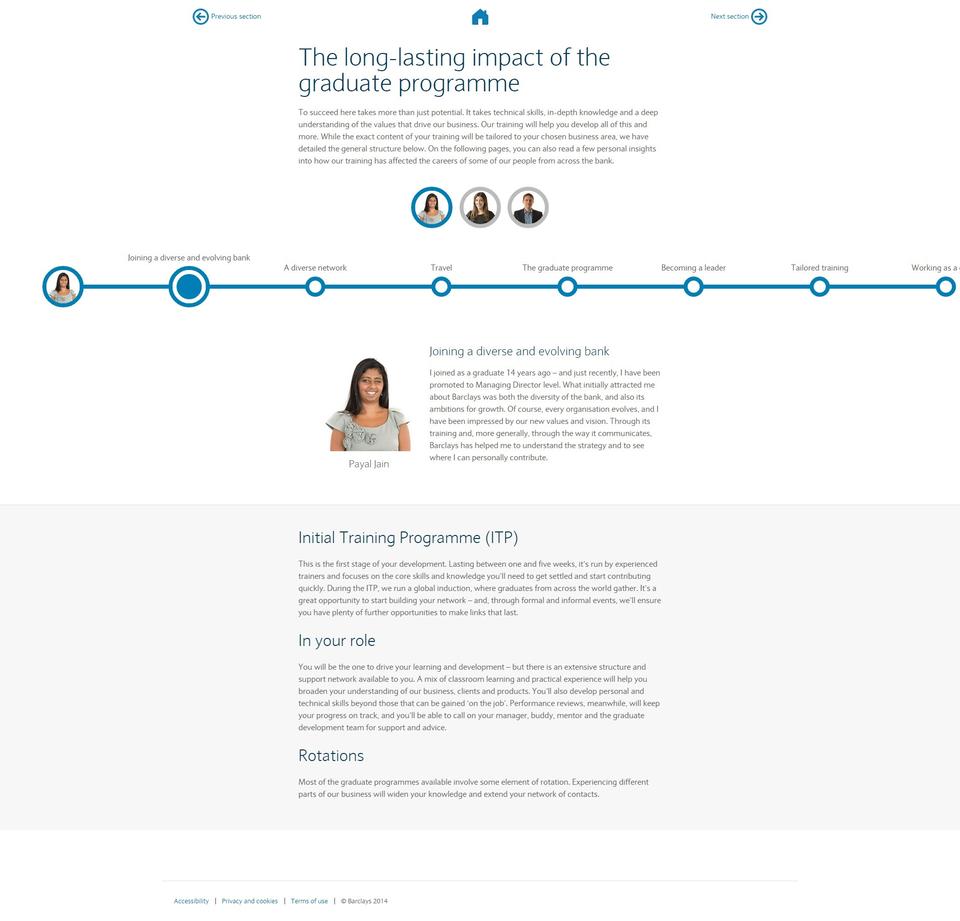
Each unique template was built with responsive, Sass powered CSS and clean, semantic HTML. I integrated a number of jQuery plugins to achieve the required effects of multi-directional sliders and scrollable timelines. The brochure uses video in several key places which needed to be fully responsive, so I used the intrinsic ratio technique to ensure it would scale to any device.
The site was built on Jekyll so that the page data could be changed simply in any text editor. As the text content was changing rapidly and right up to launch, it was very important that the content could be swiftly updated. A CMS would have been overkill for this and Jekyll’s flat file format provided a flexible and simple way to publish the site.
We also built an iOS app out of the final site, using Trigger.io to wrap it all up. This was only used during the testing phase and was not ultimately delivered to the client.