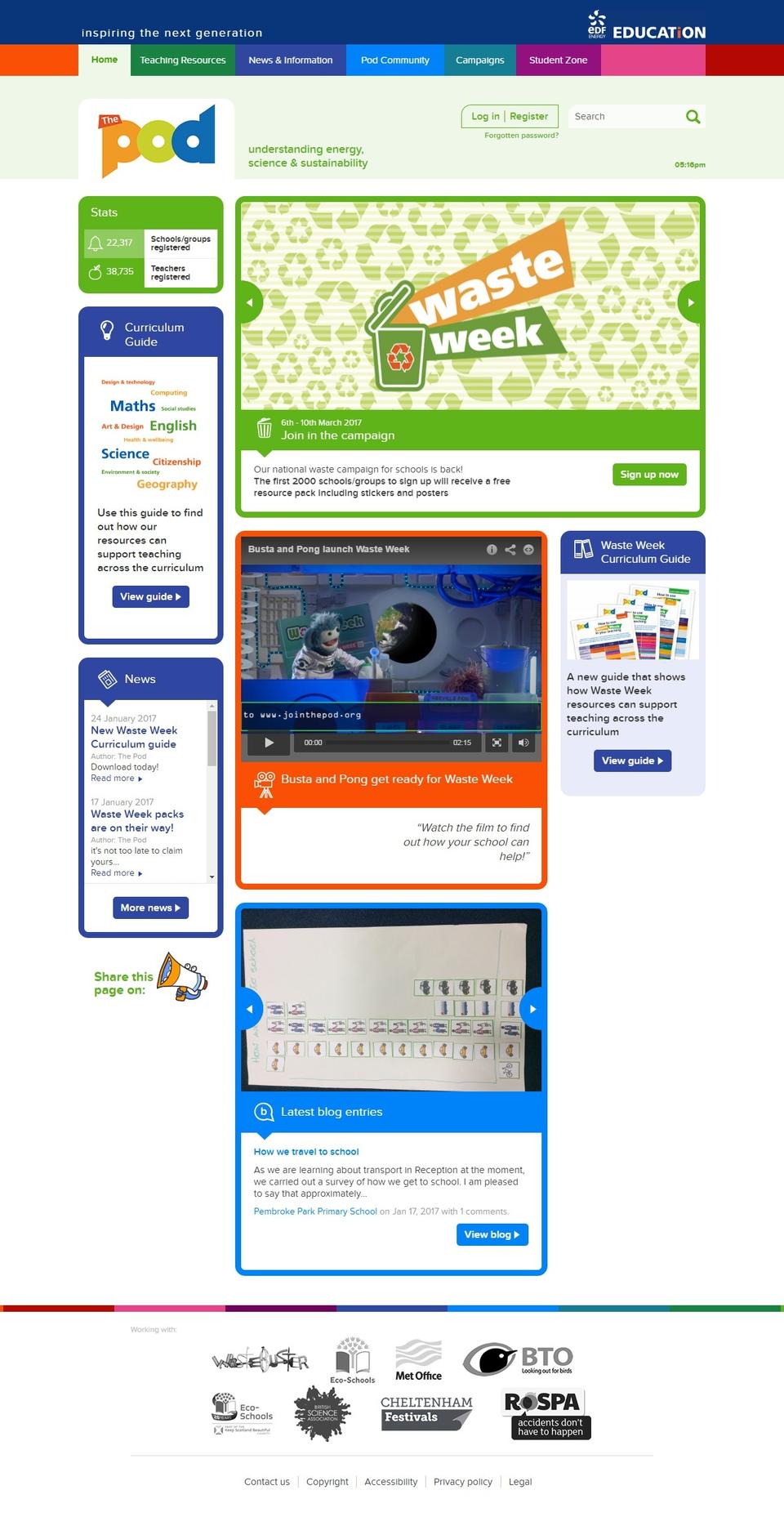
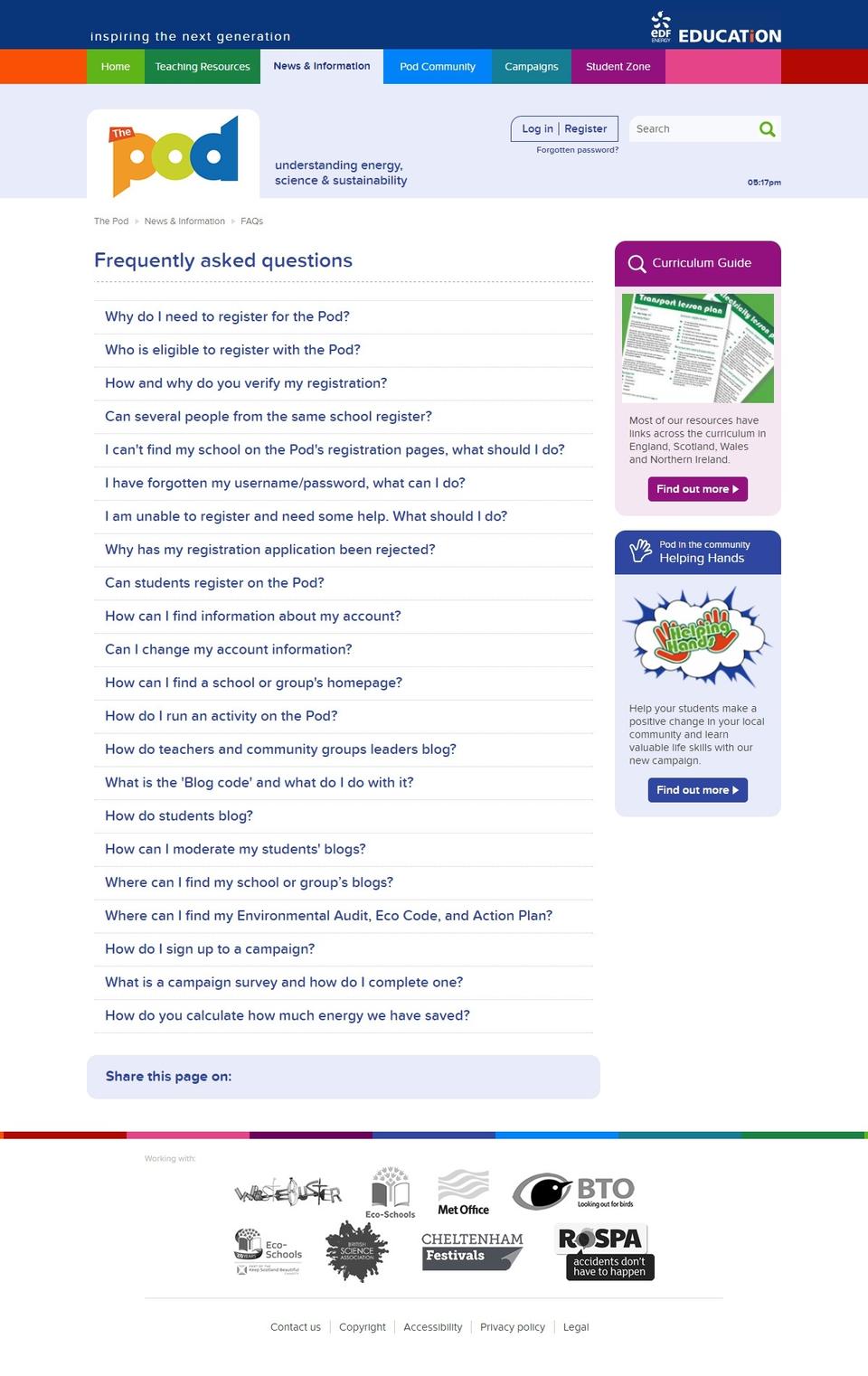
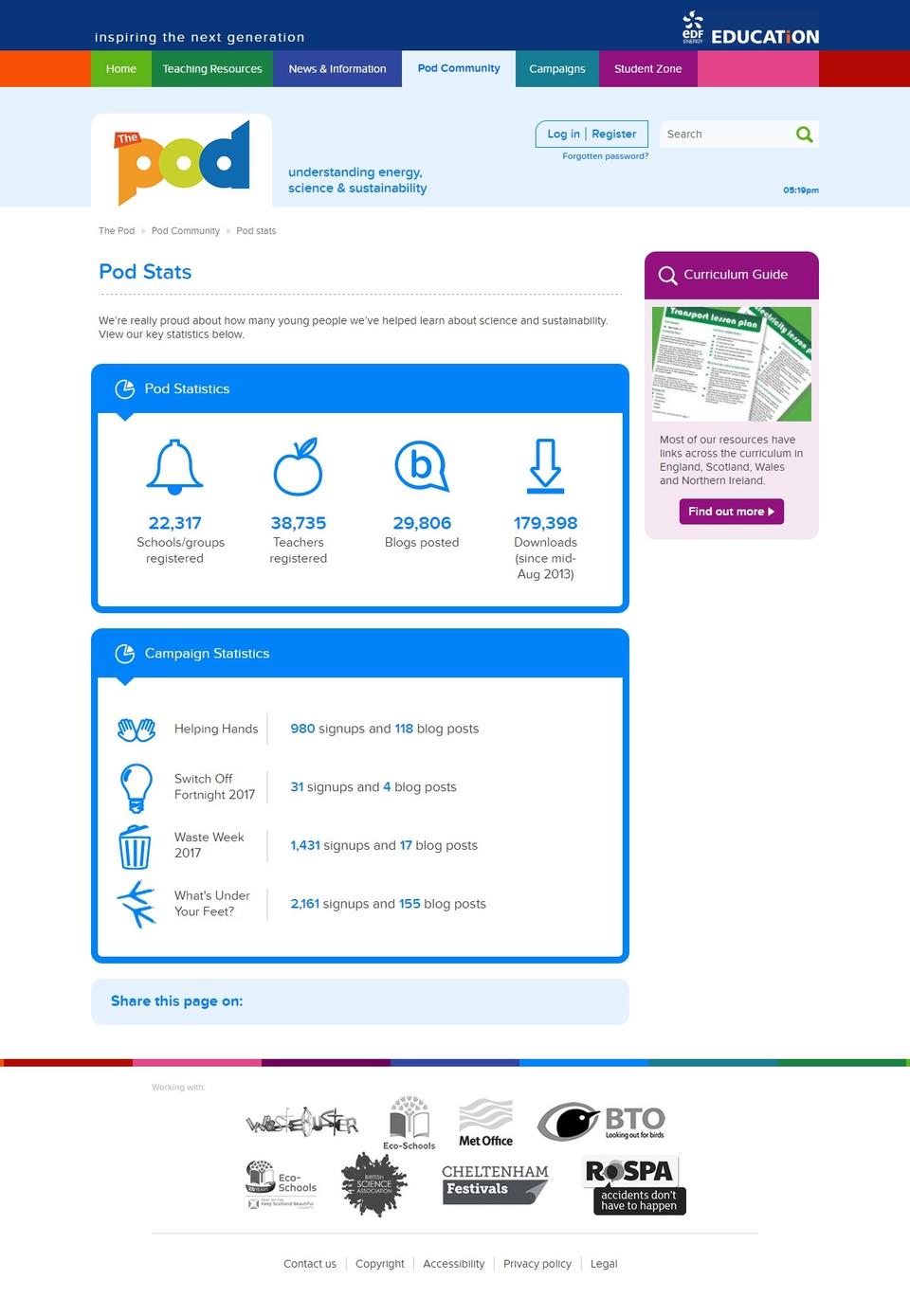
Join the Pod
Front-end Build
The Pod is EDF Energy's award winning education programme. It aims to educate young people and their families about sustainable living. This was my first project at EdComs. I built the entire front-end single-handedly.
Details
| Client | EDF Energy |
|---|---|
| Year | 2013 |
| Duration | 3 months |
| Tools & Tech | HTML, CSS, JS |
| Output | 20 HTML/CSS/JS Templates |
| URL | jointhepod.org/home |
Summary
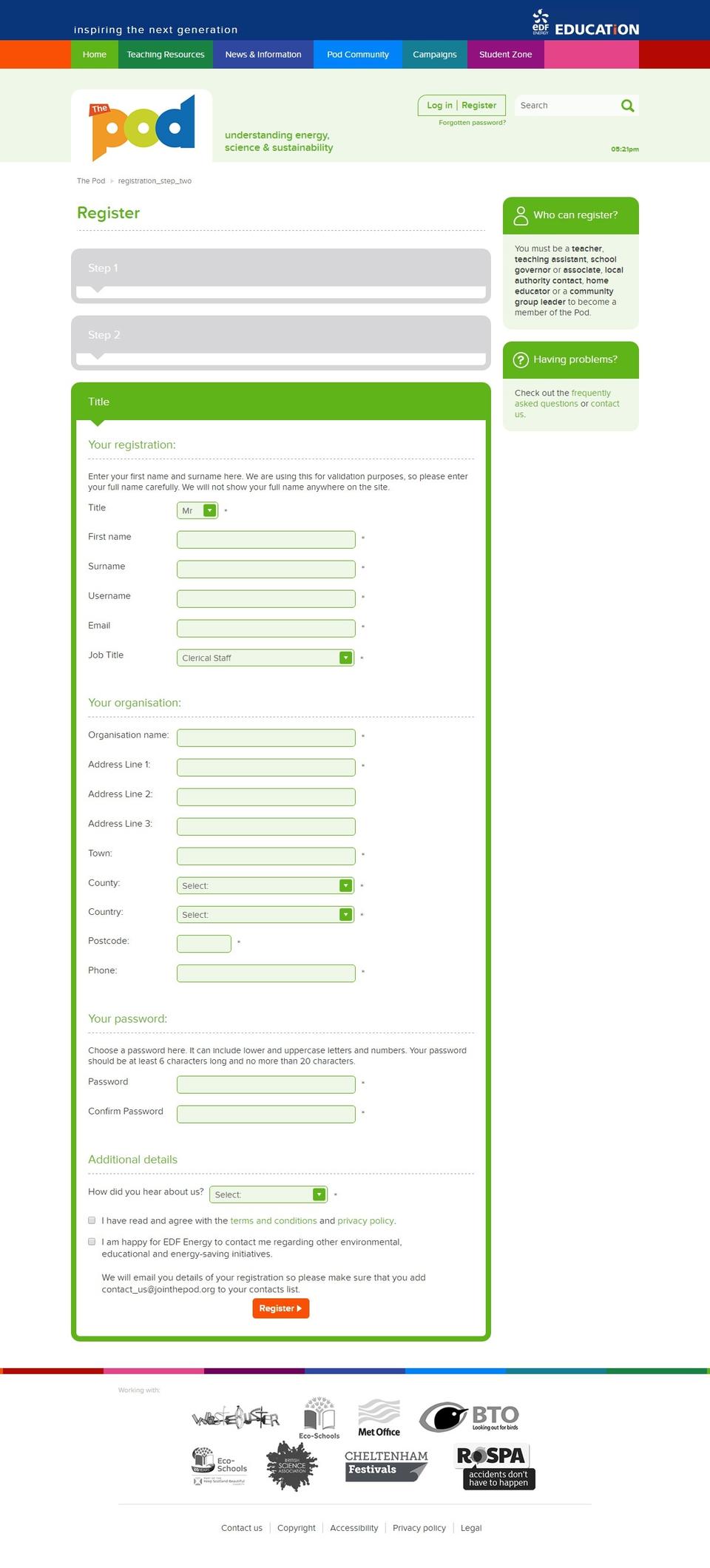
The Pod was the first project I worked on after joining EdComs. The site had already been designed and it was my task to take over 20 PhotoShop designs and build them out into a set of front-end templates that would then be integrated into a custom built CMS.
Typically I work closely with designers before any front-end coding starts, but that wasn’t possible on this project. I found that several of the design decisions made in the PhotoShop files would not translate to accessible functionality, so I worked closely with the designer to revisit these issues. Forms needed some changes to be made accessible, as did some of the wording on buttons and other widgets.
The site was designed as desktop only to fit within a typical 960 pixel grid. There was no responsive design, so this made the front-end build significantly easier. I used vanilla CSS (no preprocessor) and built a mixture of content-specific layouts and modular widgets that could be used throughout the site.
One challenging issue was the use of colour coded sections. Although techniques for building these in CSS are pretty straightforward, there was a complication: widgets needed to appear in their section colours even if they were used in different sections. This meant writing more CSS than I would have liked, but the solution did allow for the desired effect.
The client was delighted with the result and the site has been in constant use since summer 2013.